にほんブログ村
こんにちは、わくほこ(@wakuhoko)です。
最近Google Apps Script(GAS)の勉強をしています。
せっかくなのでブログに使えるものを作りたいと思い、お問い合わせ内容がスプレッドシートに自動転記されるコードを書いてみました。
お問い合わせをスプレッドシートで管理されたい方はよろしければ使ってみてください♩
本記事は以下のような方におすすめです。
- スプレッドシートでお問い合わせ内容を管理したい
- メールを効率よく管理したい
GASでブログの問い合わせメールを管理する方法

今回学習のアウトプットも兼ねて、スプレッドシートでブログの問い合わせを管理するプログラムを作ってみました。
作ったのは以下の機能です。
- Gmailに届いた受信日時、問い合わせた人の氏名、メールアドレス、本文がスプレッドシートに自動で転記される
まだ改善の余地はあるのですが、一応機能は完成しました。
コードをご紹介するので、よろしければ使ってください!
この機能がご利用いただけるのは、下記の条件に当てはまる方です。
- WordPressのプラグイン「Contact Form7」を使っている方
- 問い合わせメールがGmailに届くように設定されている方
Conract Form7の設定をする
まず、Contact Form7の設定からしていきます。
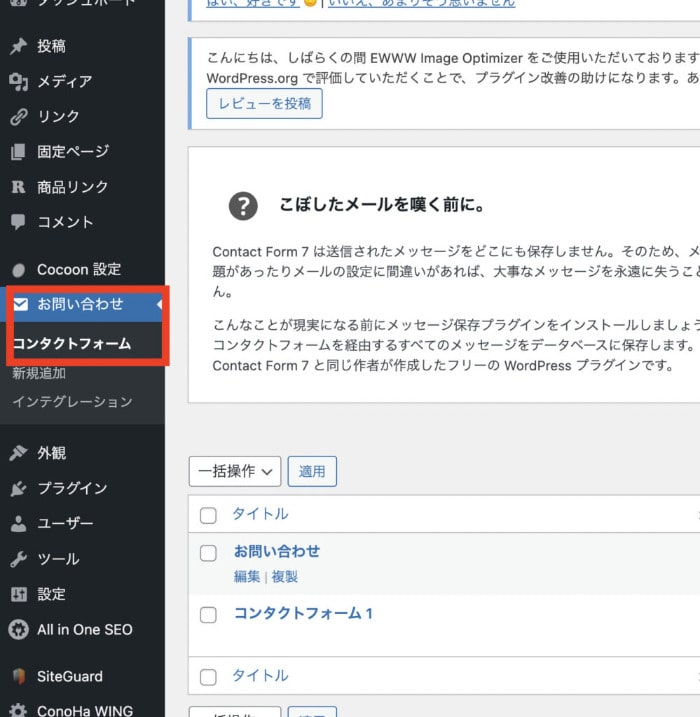
WordPressの管理画面に入り、「お問い合わせ」の「コンタクトフォーム」を選択します。

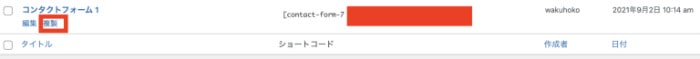
念のためフォームのコピーをしておきます。
「複製」ボタンを押してください。

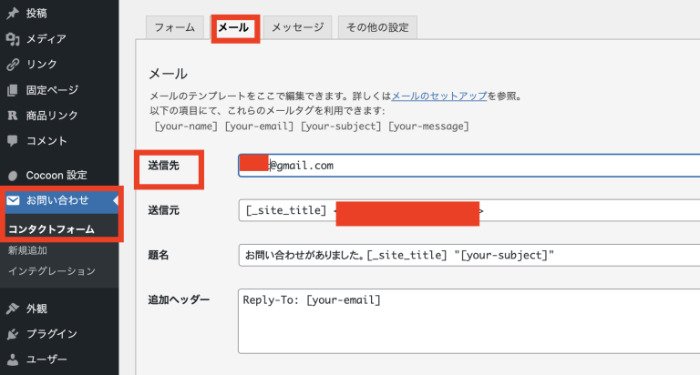
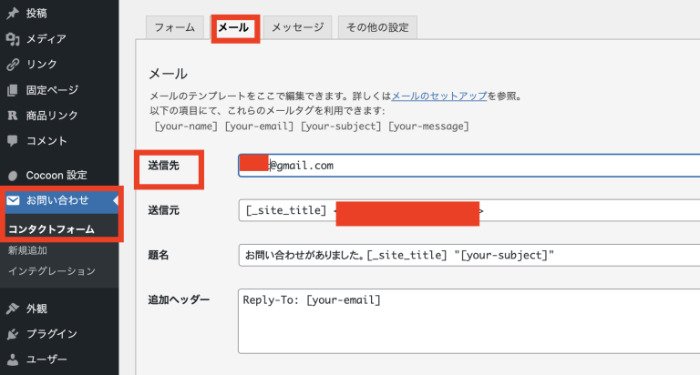
複製ができたら、メールアドレスの送信先を確認します。
該当のコンタクトフォームを選んで、「メール」のタブの「送信先」をチェックしてみてください!

送信先のメールアドレスがgmailなら今回のGASの機能が使えます!


次に、同じ「メール」タブの「メッセージ本文」を下記に変更します。
ここまで出来たら、「保存」ボタンを押してください。
メッセージ本文:
[your-message]
お名前: [your-name]
題名: [your-subject]
メールアドレス: [your-email]
お問い合わせがありました。
お返事してください。
-- このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
↓こうなっていればOKです!


Gmailにラベルを作成する
まず、Gmailを開きます。



古い問い合わせメールは今回のプログラムでは転記できません。
GmailのアドレスがContact Form7のメールの送信先になっていることを確認します。



必ずContact Form7からのメールの送信先になっているGmailアカウントを使ってくださいね!
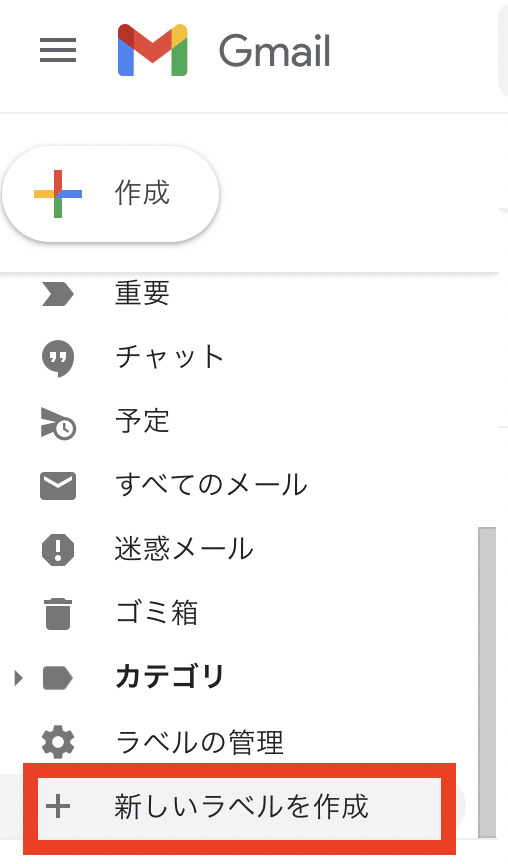
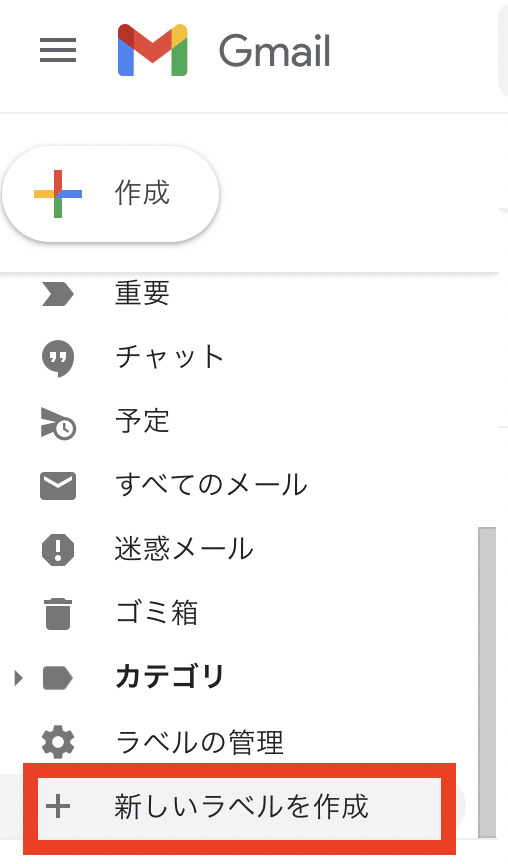
Gmailに新しくラベルを追加します。
サイドバーの「新しいラベルを作成」をクリックします。


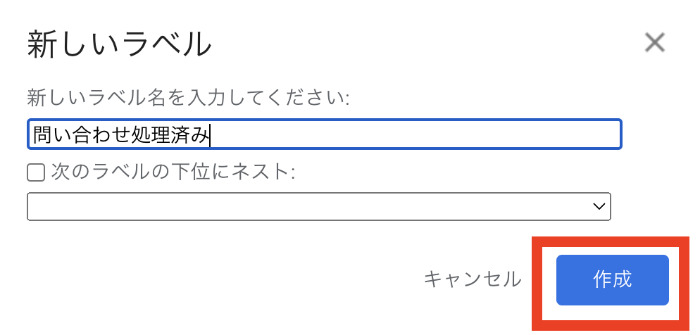
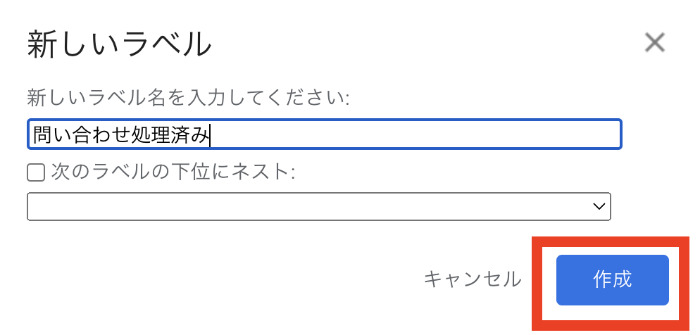
「問い合わせ処理済み」という名前にして、作成ボタンを押します。


これで新しくラベルが作成できました!



スプレッドシートに転記されたメールはこのラベルの中に入ります。
GASの設定をする
Gmailと同じアカウントでスプレッドシートを開きます。
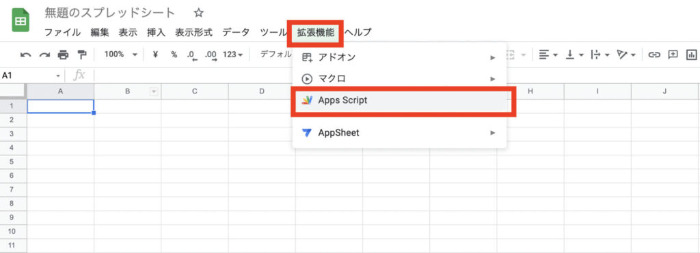
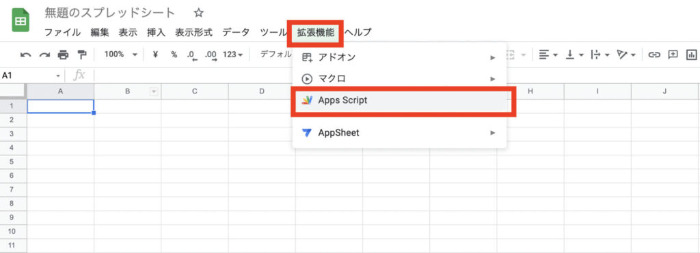
「拡張機能」のタブから「Apps Script」をクリックします。


画面が開くので、まずはコード.jsの内容を全て消して下記をコピペしてください。
(インデントが見辛いかもしれませんが、ご容赦ください。)
<div>
<div class="hcb_wrap">
<pre class="prism line-numbers lang-js" data-lang="JavaScript"><code>function myFunction() {
//取得するメールタイトルを指定
const mail_title1 = '"お問い合わせがありました"';
const mail_title = mail_title1
// 検索条件に該当するスレッド一覧を取得
const threads = GmailApp.search('subject:(' + mail_title + ') -label:問い合わせ処理済み ');
// スレッドを一つずつ取り出す
threads.forEach(function(thread) {
// スレッド内のメール一覧を取得
var messages = thread.getMessages();
// メールを一つずつ取り出す
messages.forEach(function(message) {
var getId = message.getId();
// 件名を取得
var subject = message.getSubject();
// タイトルごとに実行内容を変える
if(subject.includes( "お問い合わせがありました")) {
// 書き込むシートを取得
var sheet = SpreadsheetApp.getActive().getSheetByName('シート1');
// 最終行を取得
var lastRow = sheet.getLastRow() + 1;
// メール本文を取得
var plainBody = message.getPlainBody();
// 氏名
var name = /お名前: (.*)/;
name = plainBody.match(name)[1];
// メールアドレスを取り出す
var email = plainBody.match(/メールアドレス: (.*)/)[1];
// 受信日(メール受信日時)
var d = message.getDate();
var date = dayjs.dayjs(d).format('YYYY-MM-DD');
//書式なし設定
sheet.getRange(lastRow, 4).setNumberFormat("@");
// セルを取得して値を転記
// lastRowのA列〜C列に各データを転記する
sheet.getRange(lastRow, 1).setValue(email.trim());
sheet.getRange(lastRow, 2).setValue(name);
sheet.getRange(lastRow, 3).setValue(plainBody.trim());
sheet.getRange(lastRow, 4).setValue(date.trim());
}
});
// スレッドに処理済みラベルを付ける("処理済み"のラベルをあらかじめ作成する必要あり)
var labels = GmailApp.getUserLabelByName('問い合わせ処理済み');
thread.addLabel(labels);
});
}</code></pre>
</div>
</div>上記のコードでGmailから情報を取得→スプレッドシートに転記することができます。
注意点は以下の通りです。
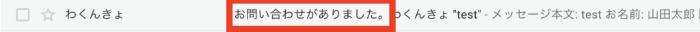
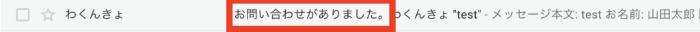
- 3行目・19行目の「お問い合わせがありました。」は受信メールのタイトルです。
- 受信メールのタイトルが「お問い合わせがありました。」ではない場合、3行目と19行目を変更してください。
↓受信メールに表示されているココです。


- 6行目・59行目の「問い合わせ処理済み」はGmailで作ったラベルの名前です。
- 21行目の「’シート1‘」はスプレッドシートのシート名です。
- シート1に転記されるように指定しています。
日本時間に変更する
ここまで来たらあと少しです!
GASの設定をしていきます。
取得する時間を日本時間に変えます。
デフォルトのままだとアメリカのニューヨークの時間が取得されてしまうため、メールの受信日時がずれるためです。
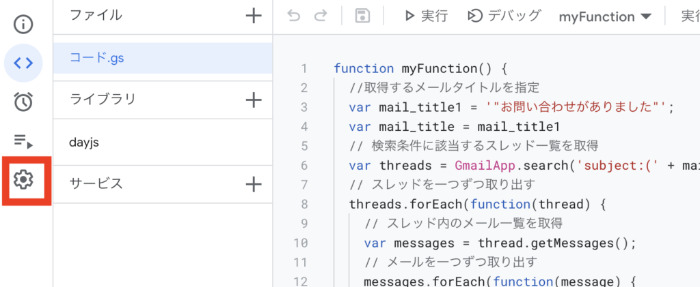
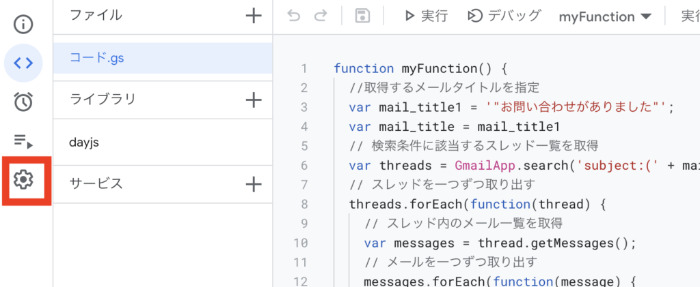
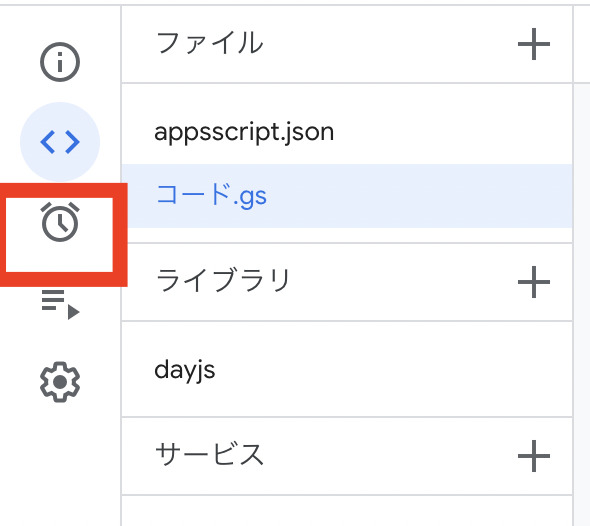
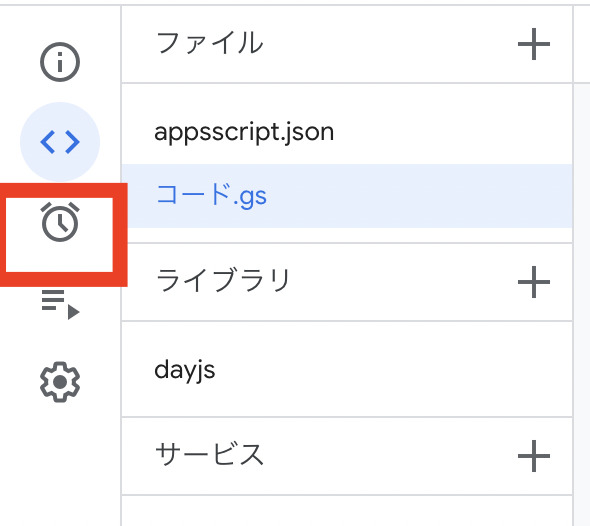
サイドバーの歯車のアイコン(プロジェクトの設定)をクリックします。


「appsscript.json」マニフェスト ファイルをエディタで表示するにチェックを入れます。


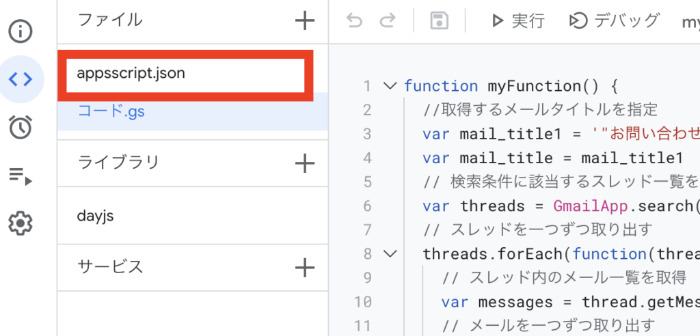
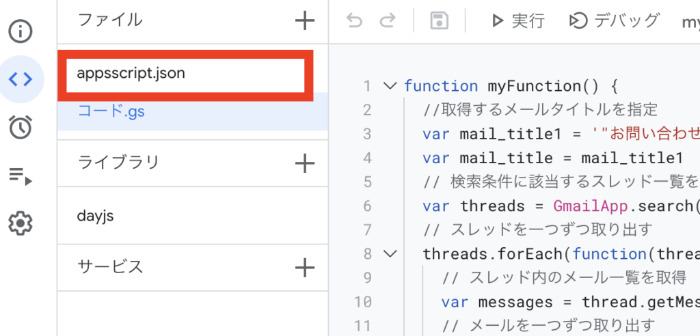
サイドバーの「エディタ」からファイルに戻ると、「appscript.json」というファイルが表示されています。


<div>
<div class="hcb_wrap">
<pre class="prism line-numbers lang-plain" data-lang="Plain Text"><code>{
"timeZone": "<strong><span style="color: #ff0000;">America/New_York</span></strong>",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}
</code></pre>
</div>
<p>2行目の「<strong>America/New_York</strong>」を「<span class="marker-under-blue"><strong>Asia/Tokyo</strong></span>」に変えます。</p>
<div class="hcb_wrap">
<pre class="prism line-numbers lang-plain" data-lang="Plain Text"><code>{
"timeZone": "<span style="color: #ff0000;"><strong>Asia/Tokyo</strong></span>",
"dependencies": {
"libraries": [
{
"userSymbol": "dayjs",
"version": "1",
"libraryId": "1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB"
}
]
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}</code></pre>
</div>
</div>これで日本時間に変更することができました!
ここまで出来たら、キーボードのcommand+s(WindowsはCtrl+s)を押して保存します。
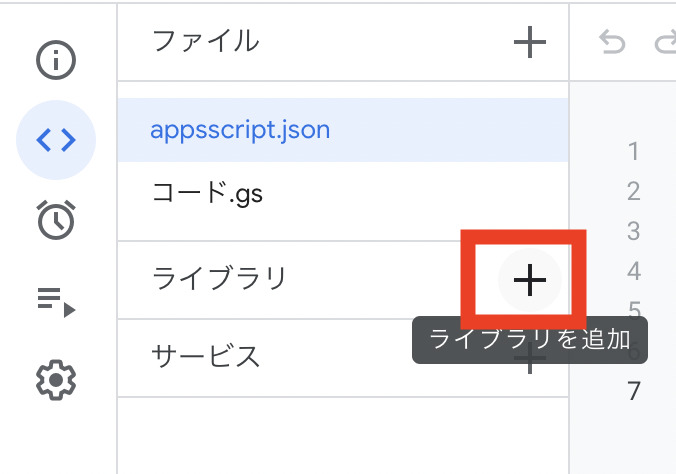
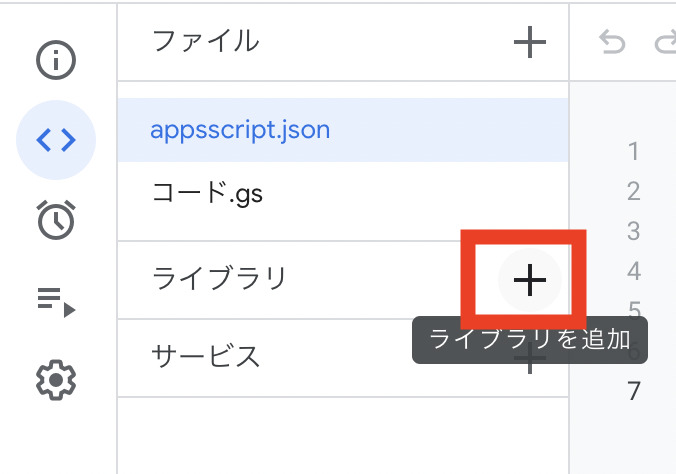
ライブラリの導入
ライブラリはアプリみたいなものです。
ライブラリ独自のメソッドや関数を使えるようになるので、楽にプログラミングができますよ♩
今回はDay.jsを導入します。
Day.jsを使うと、日付や時刻関連の操作が簡単にできるようになります。



早速導入しましょう!


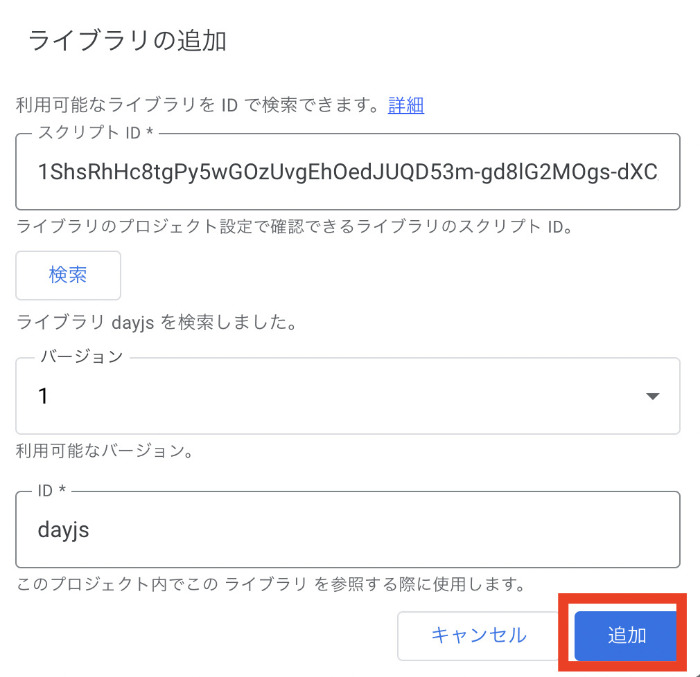
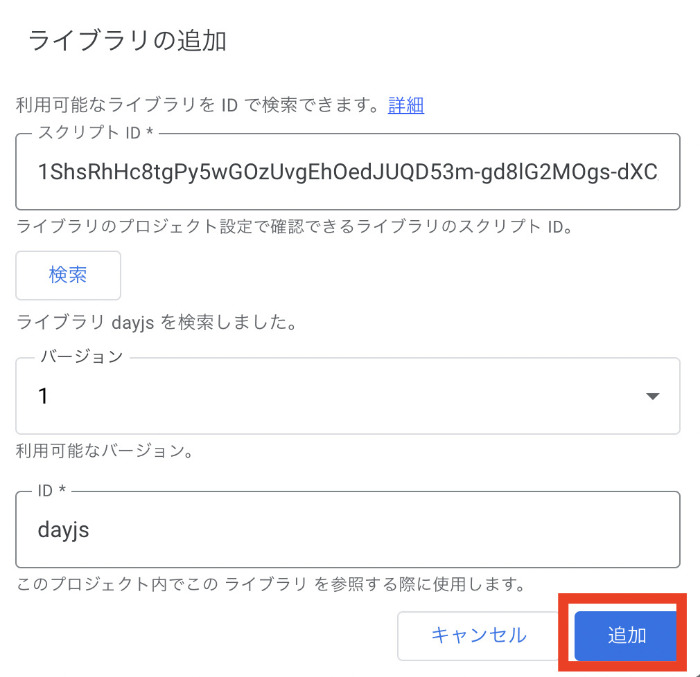
「スクリプトID」の欄に下記を記入して、「検索」ボタンを押します。
1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB


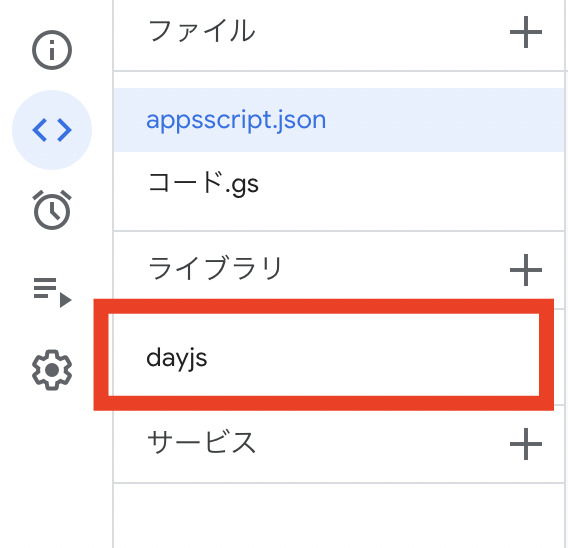
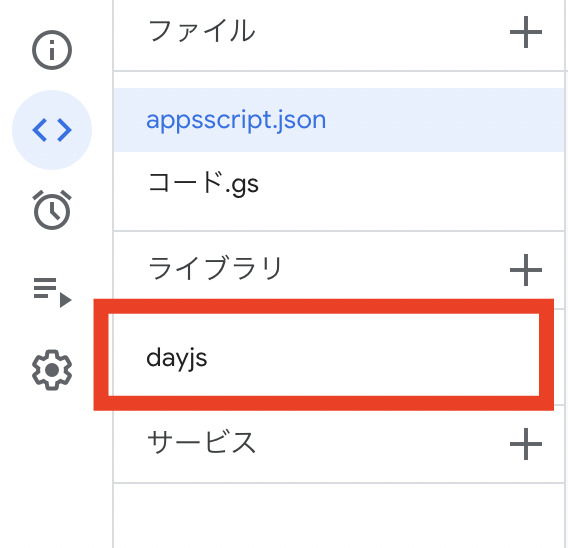
day.jsが表示されていることを確認して右下の「追加」ボタンを押します。


ライブラリに「day.js」が追加されました!


day.jsは導入するだけで他に設定は不要です。
挙動を確認してみよう!
ここまで出来たら準備完了です!
正しく動くか確かめてみます。
まずはご自身のサイトの問い合わせページから適当に問い合わせをしてください。
Gmailに問い合わせメールが届いていることを確認したら、「コード.js」の「実行」を押します。


無事に実行完了しましたね!


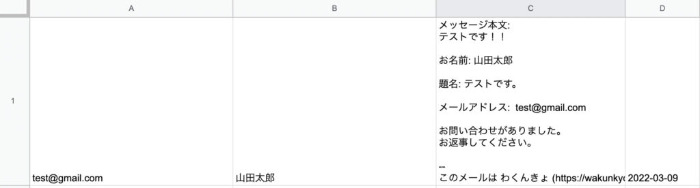
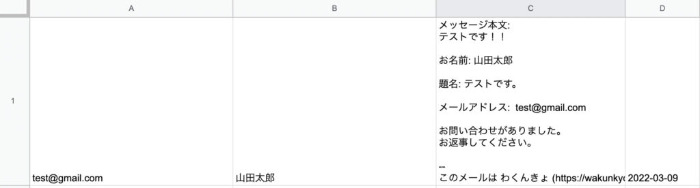
スプレッドシートのA列には問い合わせた人のメールアドレス、B列には名前、C列にはメール本文、D列には受信した日付が記入されています。


メールもラベルがついています!
(ラベルがつくまで少しタイムラグがあります。)


自動で転記するように設定する
これで好きな時に実行ボタンを押せばOK!なのですが、毎回自分で押すのも面倒ですよね…
せっかくなので、自動で取得するように設定します。
サイドバーの「トリガー」をクリックします。


「トリガーを追加」を押します。


「イベントのソースを選択」を「時間主導型」に変更します。
私は6時間おきに設定しましたが、時間の間隔はお好きに設定して大丈夫です!
設定できたら、右下の「保存」ボタンを押します。





これで6時間おきに問い合わせのデータが自動で取得できます。
エラーが起きたら?
エラーが起きると、プログラムを実行するときに下記のように赤い表示が出ます。


ここではいくつか考えられるエラーを書いてみますので、もしうまくいかない時はチェックしてみてください!
- 問い合わせを受信するGmailのアカウントでプログラムを実行しているか?
- Contact Form7の本文変更前の問い合わせメールが受信ボックスに残っていないか?
→残っていたら削除してください! - 3行目・19行目の「お問い合わせがありました。」とメールのタイトルは一致しているか?
- Gmailのラベルと6行目・59行目のラベル名は合っているか?
- day.jsは導入できているか?
終わりに
今回はGASでお問い合わせを自動的に転記する方法をご紹介しました!
お問い合わせ内容を管理することが出来ますので、よろしければ実践してみてください♩
GASに詳しい方、「ここはもっとこうした方が良いよ!」「ここ間違ってるよ!」などございましたら、ぜひ教えてください!
さらに、もっとプログラミングやWeb制作を学びたい方はデイトラ
プログラミングを学ぶことでGASの理解も早まりますよ。
特にGASはJavaScriptに近いので、まずはJavaScriptをしっかり学習するのがおすすめです。
デイトラだとJavaScriptはWeb制作コースやWebアプリ開発コースにあります。
ちなみに私はデイトラのコースを複数受け、副業収入を得られるようになりました。
信頼できるサービスなので、気になる方はレビューも読んでみてくださいね♩


ではでは〜

