悩んでいる人
悩んでいる人人気記事一覧ページにPV数が表示されてしまう…
非表示にする方法を教えて!
上記のお悩みを解決します。
- SWELLの人気記事一覧でPV数を非表示にする方法
本記事は以下のような方におすすめです。
- SWELLのPV数を非表示にしたい
- 色々試したけど、うまくいかなかった


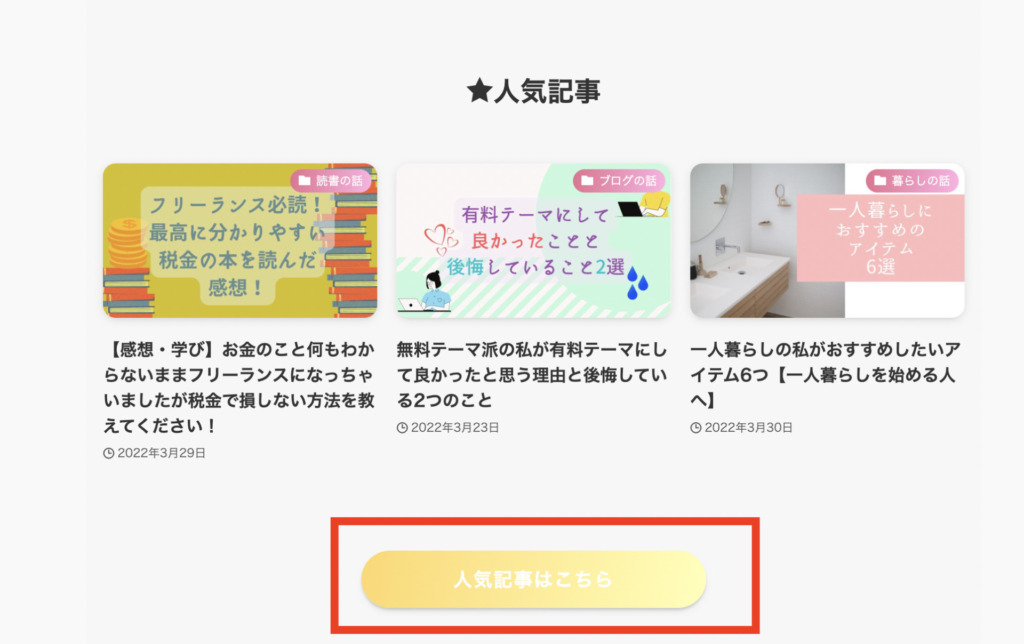
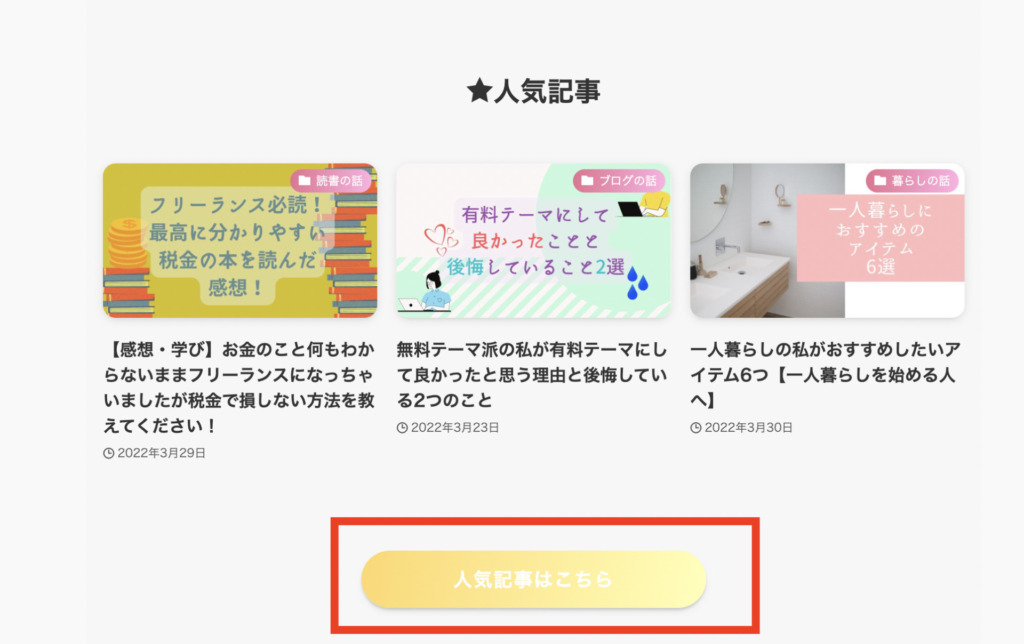
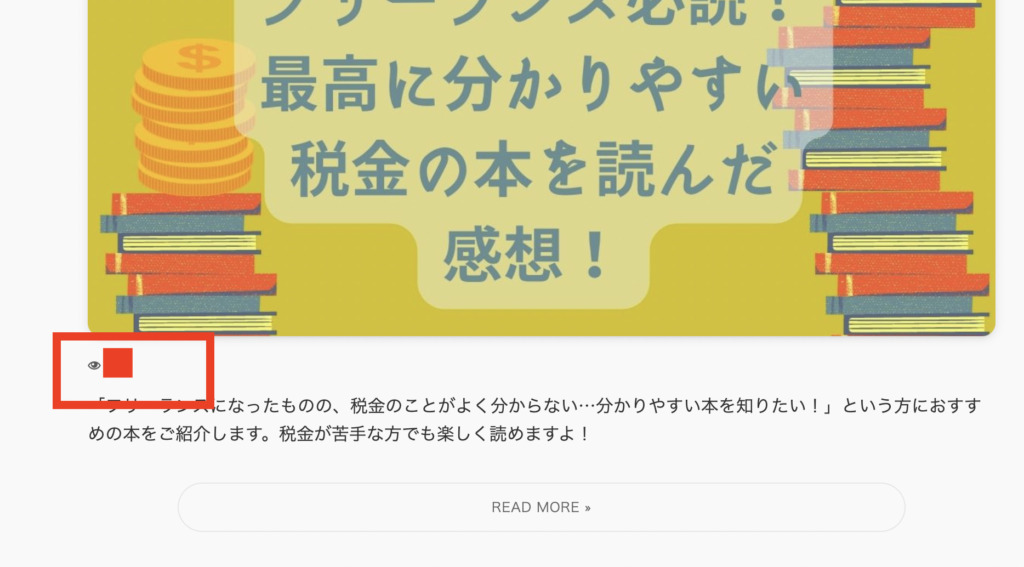
人気記事一覧ページにPV数が表示される


トップページではPV数は表示されませんが、ボタンから一覧ページへ移動すると…
PV数が表示されてしまいます。


PV数が多いなら良いですが、少ないうちに表示されるのは何だか恥ずかしいですよね。
というわけでPV数を非表示にする方法をご紹介します!
CSSを使いますが、コピペできるのでご安心ください♩
手順は以下の通りです。
- クラス名を確認する
- 人気記事一覧ページにCSSを記述する
- PV数が非表示になっていることを確認する
すぐに非表示にしたいという方は、1の「クラス名を確認する」は飛ばしてください。
クラス名を確認する
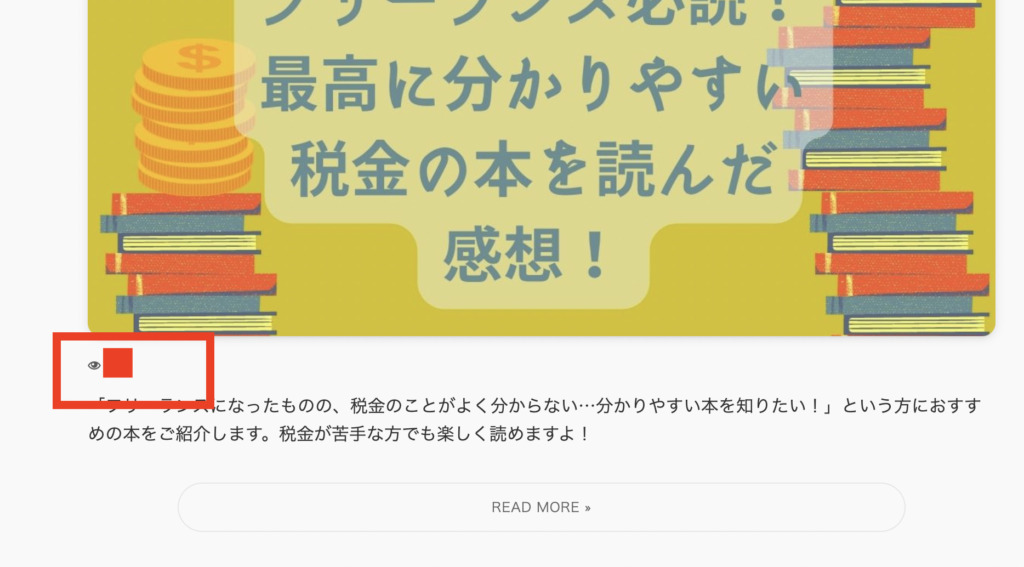
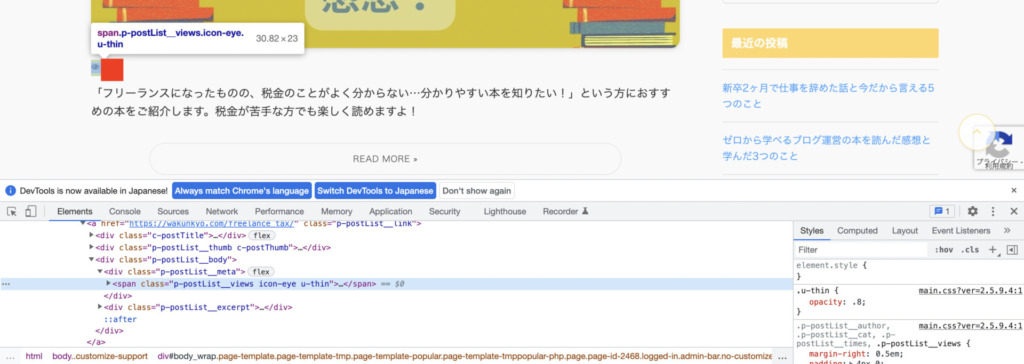
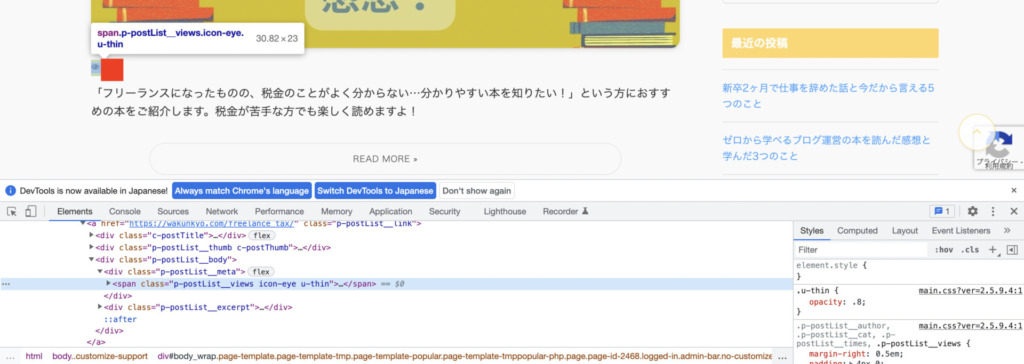
まず、デベロッパーツールでPV数のクラス名を確認します。
キーボードの⌘+option+i(WindowsはCtrl+Shift+I)を同時に押すと以下のような画面になります。


左上の

![]()
![]()



p-postList__viewsとicon-eyeとu-thinという名前みたいだね!
今回はp-postList__viewsのクラス名を使います。
人気記事一覧ページにCSSを記述する
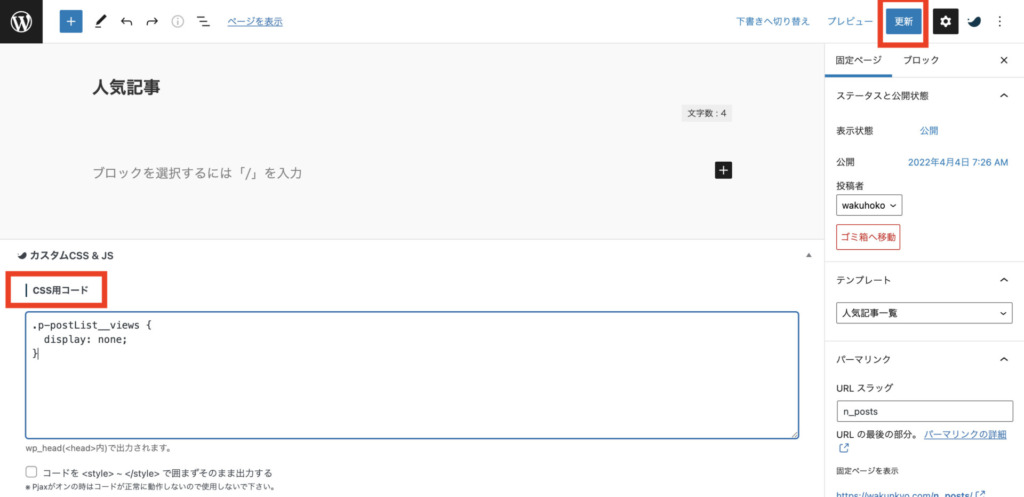
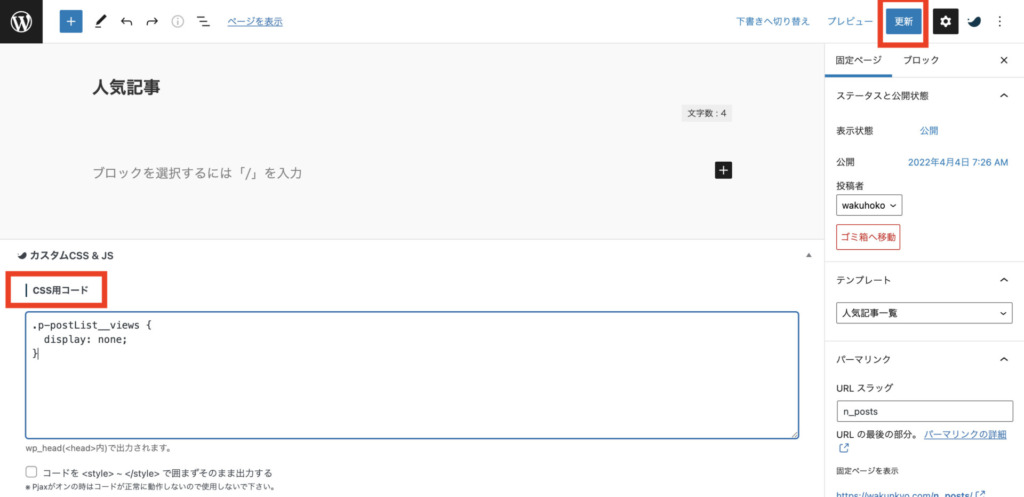
次に、人気記事一覧ページにあるCSS用コードの欄に以下のコードを貼り付けてください。
.p-postList__views {
display: none;
}





display: none;を使うと指定した要素が非表示になるよ!
PV数が非表示になっていることを確認する
貼り付けられたら、ページを更新して確認します。
PV数が非表示になっていますね!


PV数が非表示にならない場合
もし、上記の手順でもPV数が非表示にならない場合は以下を確認してみてください。
- クラス名は合っているか
- CSSのクラス名の前に「.(ドット)」はついているか
- キャッシュの削除
クラス名が変更されている可能性もあるので、1の「クラス名を確認する」を参考に、クラス名をご確認ください。
また、CSSを記述する際はクラス名の前に「.(ドット)」をつける必要があります。
ドットが抜けるとCSSが適用されないので、もう一度確認してみてください。
それでもうまくいかなければ、⌘+Shift+R(WindowsはCtrl+Shift+R)を同時に押して、画面の再読み込みをしてみてくださいね。
他にもSWELLではトップページに人気記事を表示させることができます。


終わりに
今回は、SWELLの人気記事一覧のPV数を非表示にする方法をご紹介しました。
- クラス名を確認する
- 人気記事一覧ページにCSSを記述する
- PV数が非表示になっていることを確認する
URLを「popular-posts」から「new-posts」に変えたら非表示にできたという記事もありましたが、私はうまくいきませんでした。
色々試したけど、非表示にならないという方はぜひこちらの方法を試してみてくださいね♩
ではでは〜
SWELLのダウンロード手順を知りたい方はこちらをどうぞ!


にほんブログ村