悩んでいる人
悩んでいる人SWELLで人気記事一覧をトップページに表示したい!
どうすればできるんだろう?
上記のお悩みを解決します。
- SWELLで人気記事一覧をトップページに表示させる方法
本記事は以下のような方におすすめです。
- SWELLのトップページに人気記事を表示させたい


SWELLで人気記事を表示させる方法
SWELLで人気記事を表示させる方法は以下の2つです。
- ウィジェット機能を使う
- 固定ページを作る
ウィジェット機能を使う
SWELLでは、ウィジェット機能を使って人気順に記事を表示させることができます。
詳しくは公式サイトにありますが、
- フッターやヘッダー、サイドバーに表示可能
- 縦並びになる
という特徴があります。





トップページに横並びで表示させたいなあ…
フッターなら良いのですが、トップページのアイコンの下だとちょっとインパクトがありすぎますね^^;


そこで使えるのが、今回ご紹介する固定ページを作る方法です!



固定ページを作る方法なら、好きな場所に横並びで表示できるよ!
固定ページを作る
流れとしては以下になります。
- 人気記事の固定ページを作る
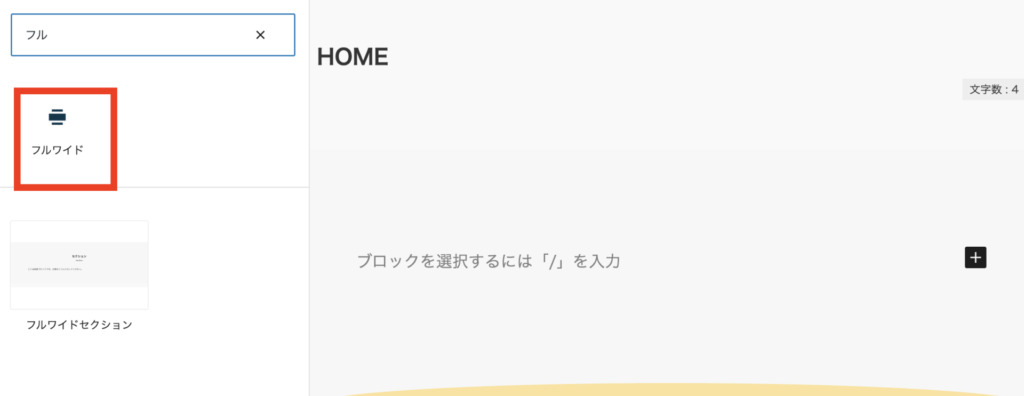
- フロントページに人気記事のセクションを作る
まずは1から見ていきましょう!
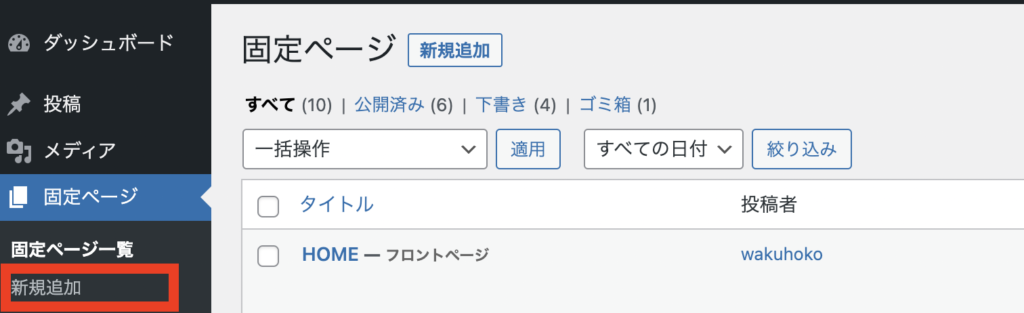
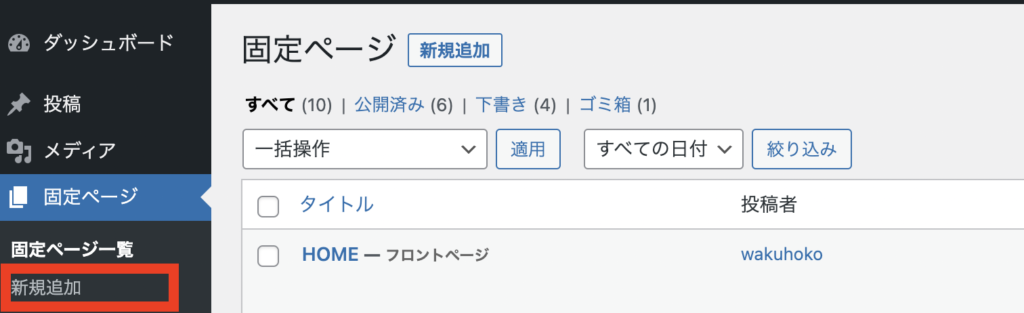
固定ページから「新規追加」を選び、新しくページを作ります。


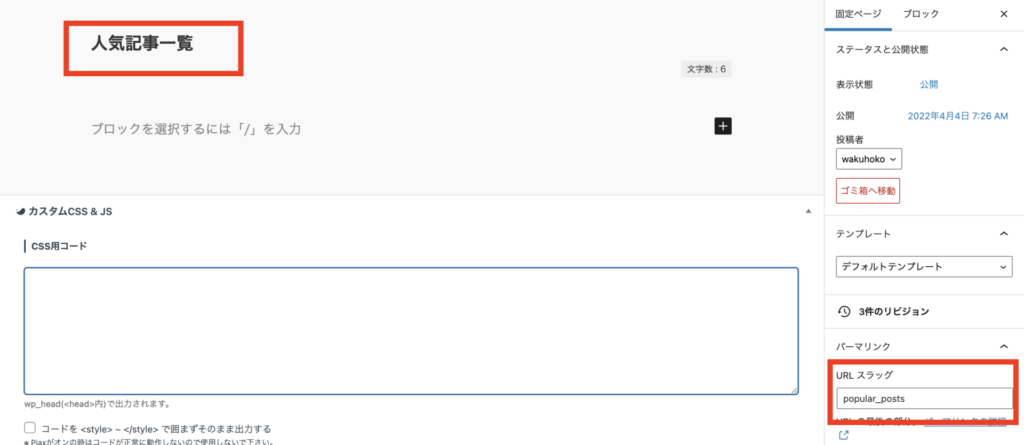
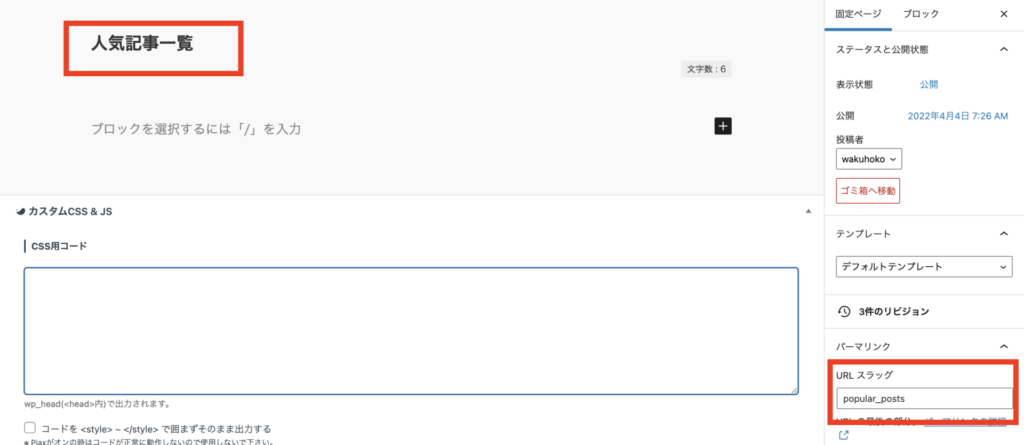
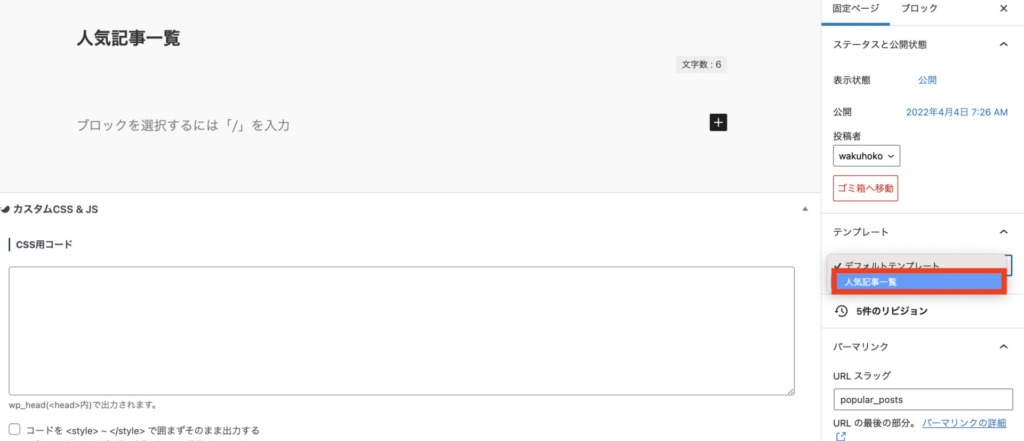
タイトルは何でも良いですが、分かりやすいように「人気記事一覧」にしました。
「URLスラッグ」も「popular_posts」に変更します。
本文は何も入力しなくて大丈夫です。


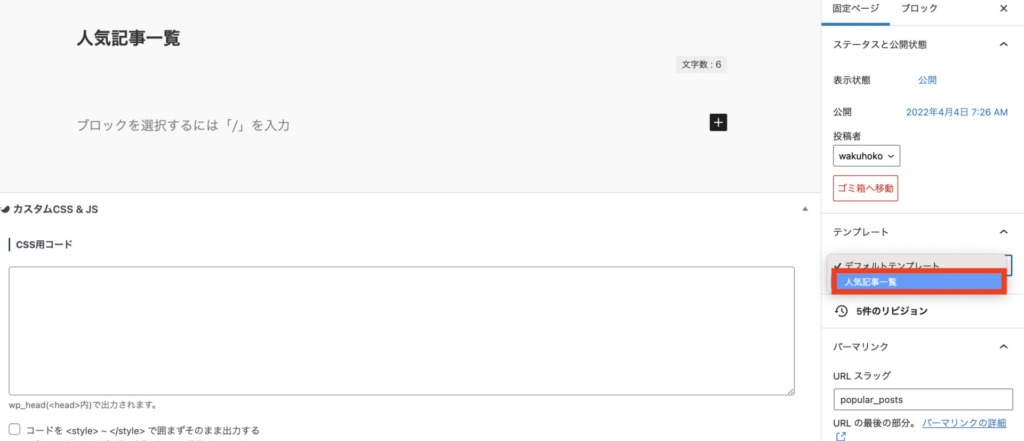
テンプレートを「デフォルトページ」から「人気記事一覧」にして、公開します。


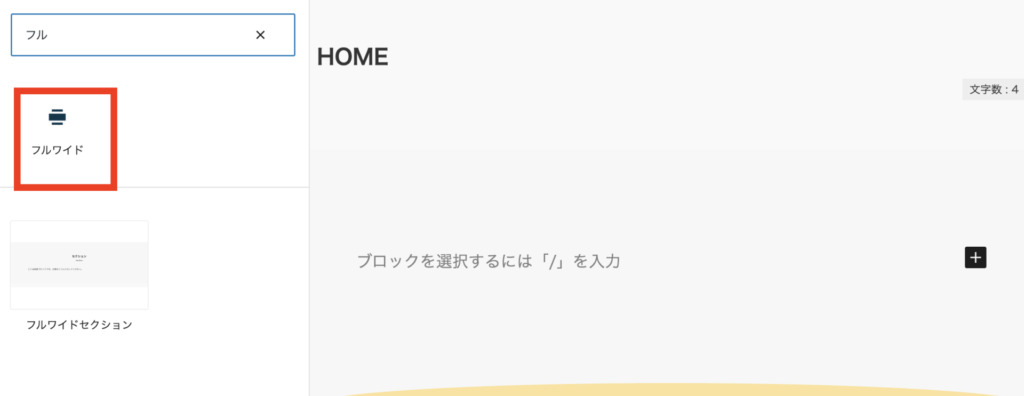
フロントページ(トップに設定しているページ)に行き、新着記事を入れたい場所に左上の



「Settings」から「投稿の表示順序」→「人気順」にチェックを入れます。


これで好きな場所に人気記事を表示できるようになりましたね!
人気記事のボタンの作り方
今の状態だと、人気記事を全て見られないので、ボタンを追加していきます。
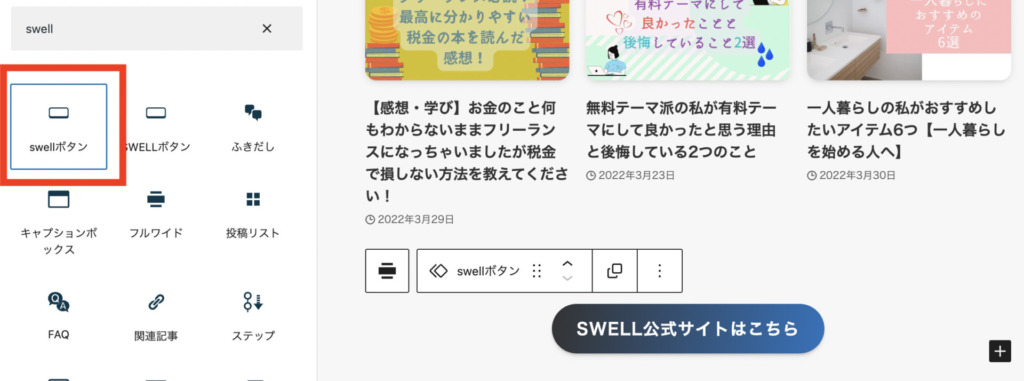
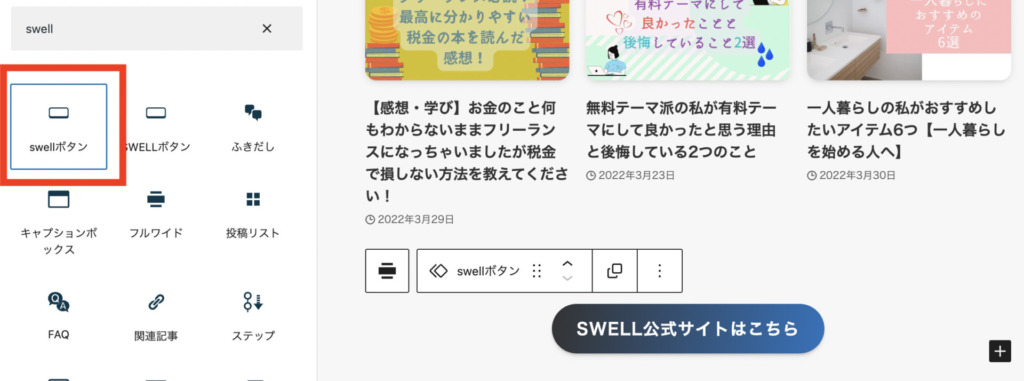
左上の



テキストを変更し、href=の後ろに先ほど作った「新着記事一覧」ページのURLを入力します。


あとは色や見栄えを整えて完成です!
終わりに
今回は人気記事一覧をトップページの好きな場所に表示させる方法をご紹介しました!
- SWELLではウィジェット機能or固定ページを作って人気記事一覧を表示できる
- ウィジェット機能の場合は縦並びで表示される
- 固定ページを作れば横並び&好きな場所に表示できる
SWELLには人気記事一覧を簡単に表示させる機能がついていて、すごく便利だなと思いました。
ウィジェット機能を使う場合は表示させる場所が限定される+縦並びで表示されるため、固定ページを作った方が自由度が高い印象です。
良かったらぜひお試しくださいね♩
ではでは〜