 悩んでいる人
悩んでいる人無料テーマのCocoonからSWELLへ移行しようと思ってるんだけど移行作業が大変そう…どんなことが大変だったか教えて!
上記のような疑問にお答えします。
結論から申しますと私の場合、1番大変だったのは見た目の修正です。
移行作業自体はプラグインが使えたため、そこまで大変ではありませんでした。
移行作業の大変さは人によって違うと思いますが、今回の記事がご参考になれば幸いです!
- CocoonからSWELLへの移行作業で大変だったこと
- 移行作業にかかる時間
本記事は以下のような方におすすめです。
- CocoonからSWELLへ移行しようと思っている
- 移行作業が大変と聞いて購入を迷っている
- 実際に移行した人の感想を聞きたい


CocoonからSWELLへの移行はプラグインで可能


CocoonからSWELLへの乗り換えを検討している方が1番不安なのが移行作業ではないでしょうか?



修正にすごく時間がかかったらどうしよう…
と不安ですよね。
でも大丈夫です!
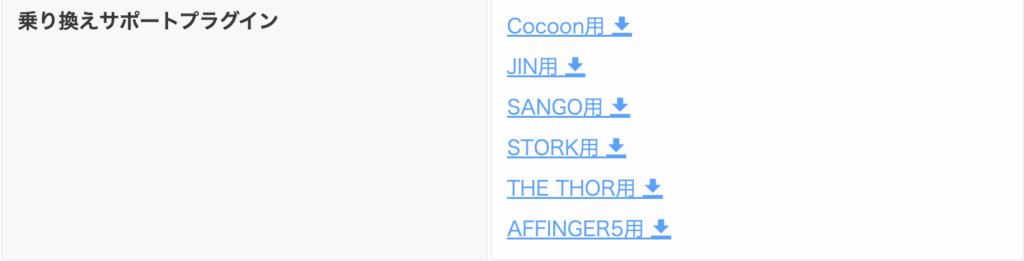
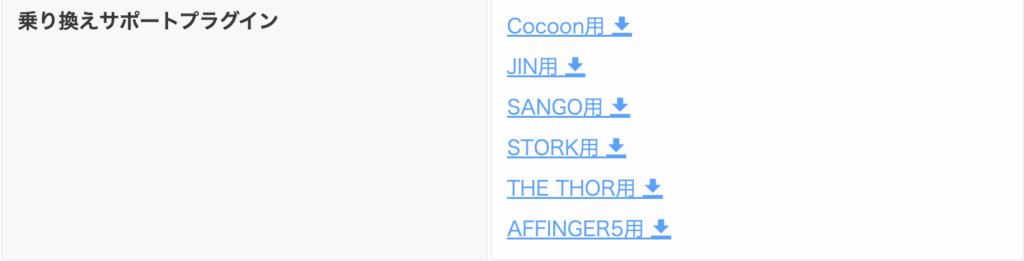
SWELLでは他テーマからの乗り換えサポートプラグインが用意されています。
通常他のテーマから新しいテーマへ移行する場合は、デザインが崩れます。
記事の数が多ければ多いほど、修正作業が大変ですよね…
しかし!
SWELLには旧テーマで使っていたショートコードやCSSを引き継ぐ機能があるため、見た目の崩れを最小限に抑えることができます。



SWELLにした決め手はサポートプラグインだったよ!
現在サポートプラグインの対象になっているのは以下の6テーマです。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
SWELL
面倒な移行作業もこれで安心ですね♩


移行して見た目が崩れた箇所
- 吹き出し
- Cocoonでプラグインを使った装飾
吹き出しの崩れ
プラグインを使ったおかげで見た目はほとんど崩れませんでしたが、吹き出しだけ崩れました。
と言っても最初から崩れていたわけではありません。
↓修正前はこんな感じです。


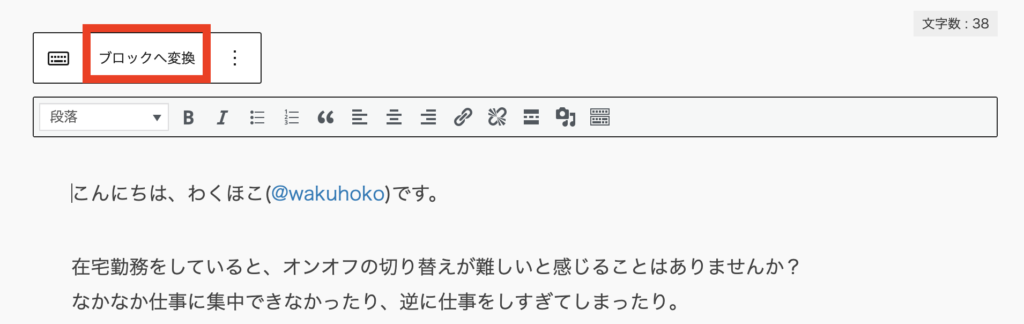
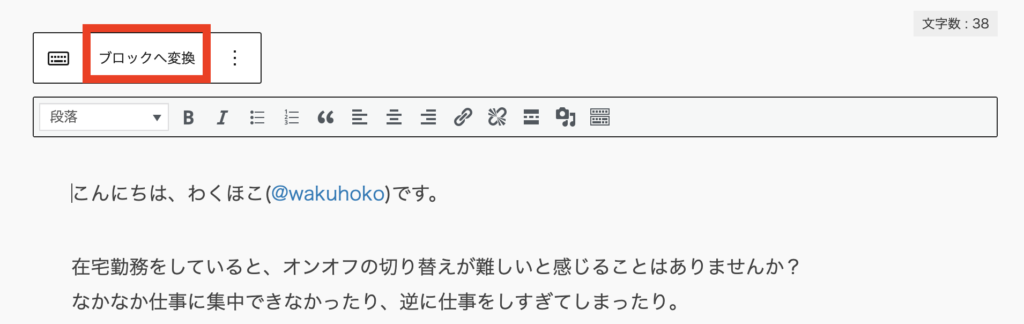
元々Cocoonではクラシックエディタを使用していたためか、「ブロックへ変換」という項目があります。
こちらをぽちっと押してみます。


ずいぶんペンギンの主張が激しくなりました。


Cocoonでプラグインを使った装飾
あとペンギンの下の方にある「こんな方に読んでほしい」はCocoonではボックスになっていました。
- ここに
- 文章を
- 書いてました
SWELLでは装飾がなくなっちゃってますね。


使っていたのはAddQuicktagというプラグインです。
ちなみにAddQuicktagと同等の機能がSWELLについているので、現在は使っていません。
見た目が崩れなかった箇所
その他の箇所は見た目は大きく崩れませんでした。
Cocoonの機能で作った引用やボックスもそのままです。


注意しないといけないのは
- 吹き出し
- プラグイン機能でした装飾
の2点になりそうですね。
見た目の修正方法
見た目が崩れていると記事が読みにくいですし、離脱率も上がってしまいます。
早めに修正していきましょう!
と言っても簡単なのでご安心を。
まずは巨大化したペンギンから。
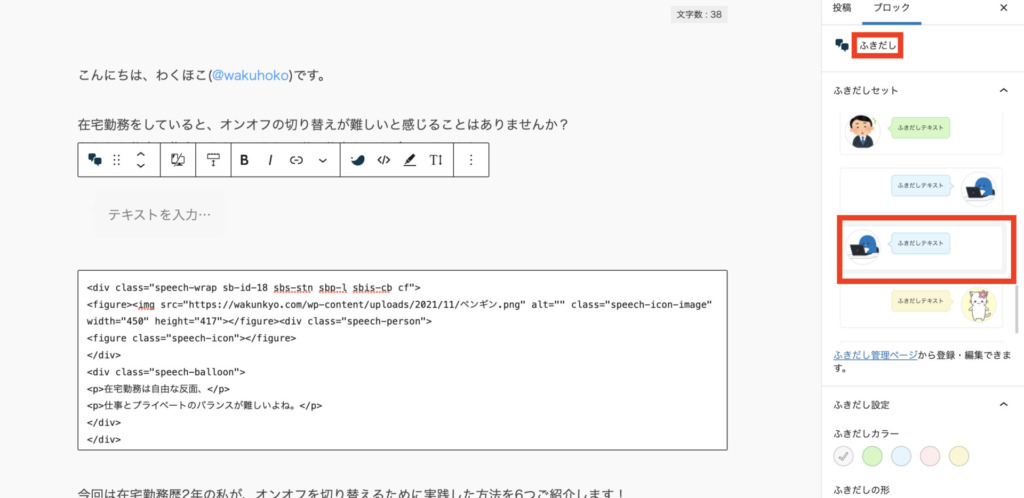
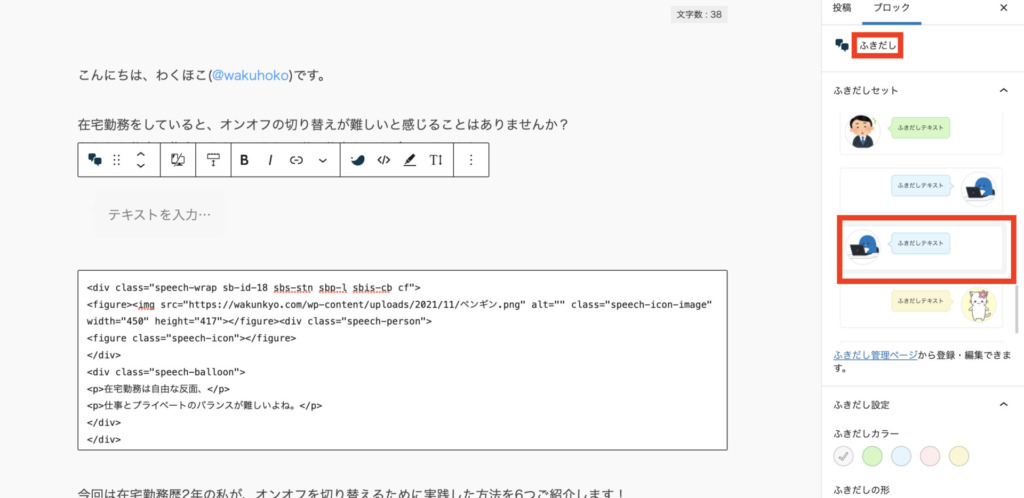
「吹き出し」を呼び出し、予め登録しておいたペンギンの吹き出しを選択します。


セリフを入れて新しいペンギンの吹き出しが完成しました。
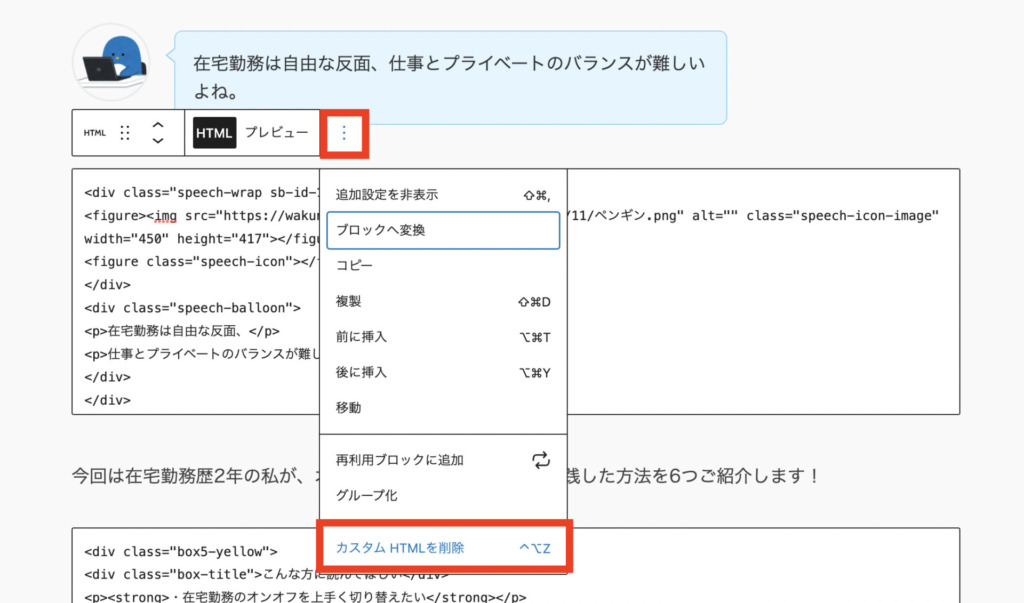
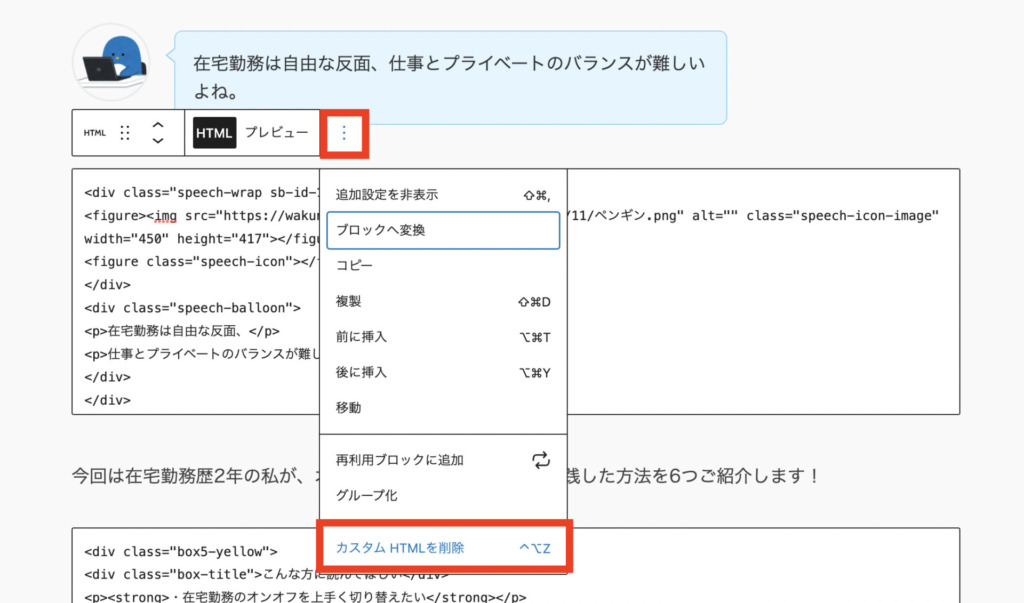
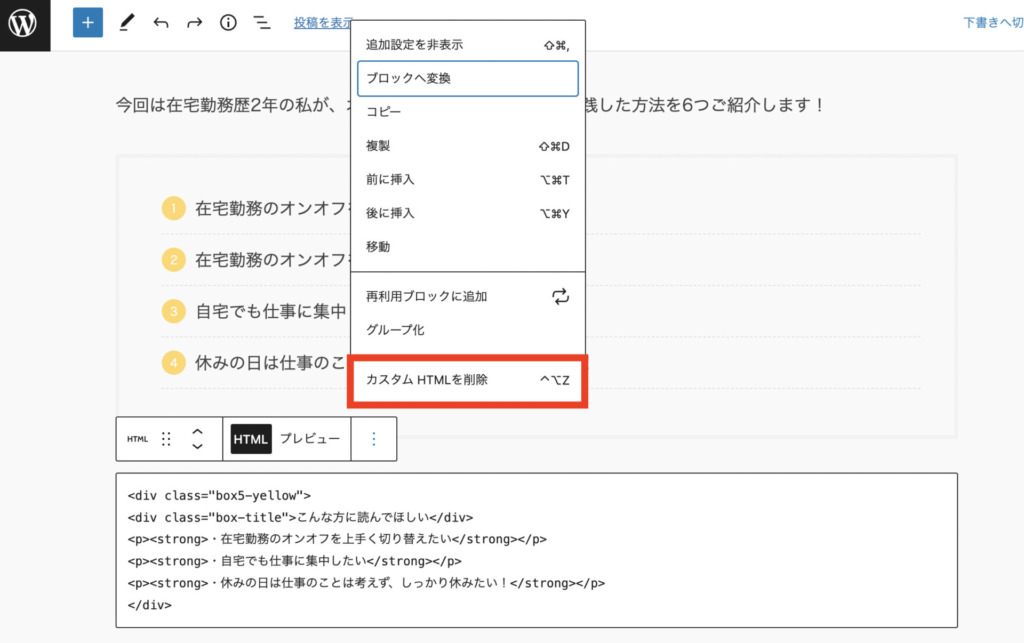
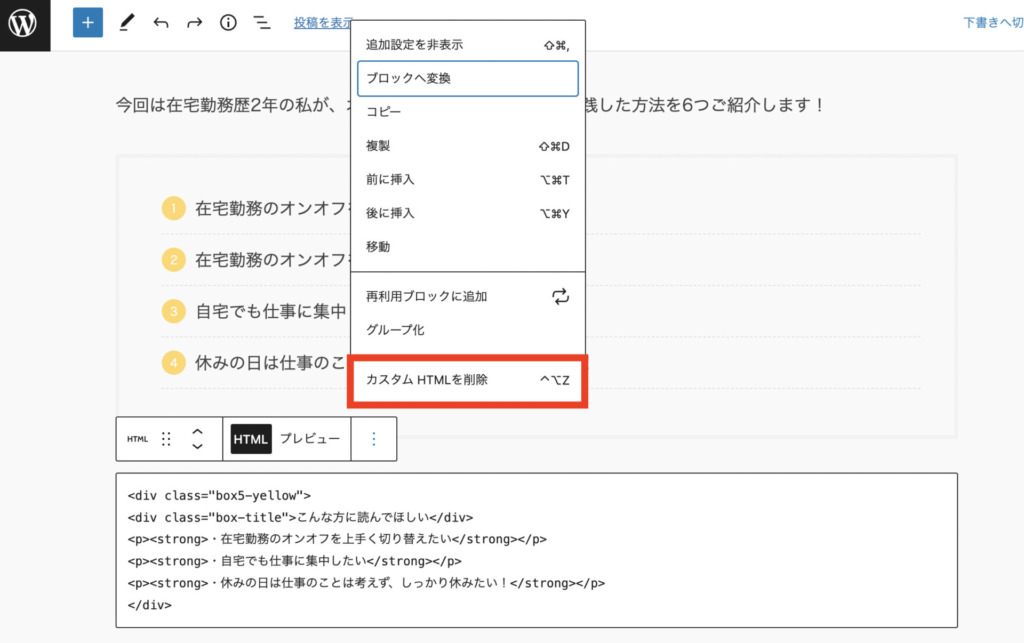
あとは元の吹き出しのブロックにある「︙」から「カスタムHTMLを削除」を押して巨大化したペンギンを消すだけです。


同じようにボックスも修正していきます。
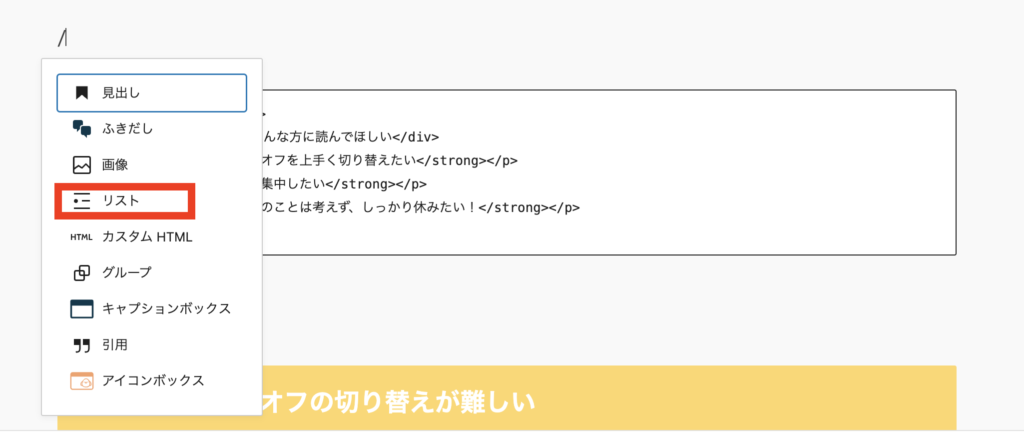
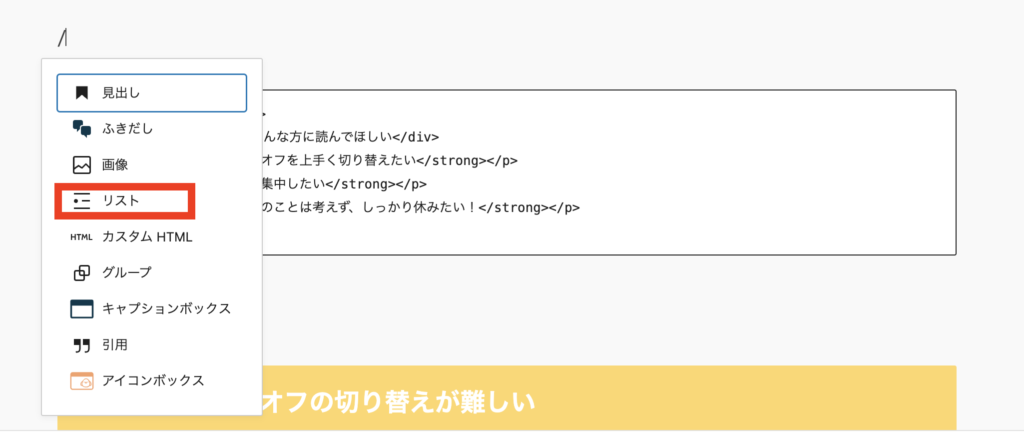
「リスト」を選択してAddQuicktagの内容をコピペします。


リストができたら、先ほどと同じ手順でAddQuicktagのカスタムHTMLブロックを削除すればOKです!


修正にかかる時間は?


記事にもよりますが、15〜30分もあれば十分です。
(私は修正したついでにリライトまでしてしまうので、1時間以上かかりますが…)
吹き出しなどをあまり使っていない方は、修正はほぼしなくて良いと思いますよ♩
逆に装飾が多い方は時間を見つけて少しずつ修正するのがおすすめです。
上記のように「ブロックに変換」を押さない限り吹き出しも崩れないので、時間がある時に修正しちゃいましょう!



わくほこもまだ全部修正できてないよ!
終わりに
今回はCocoonからSWELLへの移行で大変だったことをまとめました。
1番大変だったのは見た目が崩れたことでしたが、
- 乗り換えプラグインが使える
- 時間を見つけて修正できる
ため、そこまで大変ではありませんでした。
記事の構成にもよると思いますが、SWELL
一覧ページにPV数を表示させない方法もご紹介しています!
SWELLを購入されたらチェックしてみてくださいね^ ^


ではでは〜


