こんにちは、わくほこ(@wakuhoko)です。
最近ブログのデザインを一新しました!
今までは新着記事が表示されるタイプでしたが、デザインを変えることでサイト風のイケてるデザインになりました!
これを考えたのが私だったらさらにイケてたのですが、もちろん違います。
私にはそんな才能もセンスもありません。
この素晴らしいアイディアを公開してくださっているのははまちゃん(@wakuwakukeigo)さんです!
今回ははまちゃんさんがご紹介してくださっている方法を元に、Cocconでサイト風デザインのトップページにする方法をご紹介します!
はまちゃんさん、有益な記事を本当にありがとうございます!
・他のブログとは違うデザインにしたい
・cocoonのテーマを使っている
はまちゃんさんについて
まず、今回参考にさせていただいたはまちゃんさんについてご紹介します。
はまちゃんさんは婿養子の島根移住ブログというブログを運営されているブロガーさんです。
有名な方なのでご存知の人も多いかもしれませんね。
「失敗しない地方移住ガイド」として田舎での生活や仕事に関して記事を書かれています。
半隠居するにあたって田舎暮らしを始めた私。
参考になる情報が沢山ありましたよ。
特にこちらの記事は、人気の移住先がランキング形式で発表されていて参考になりました!
(市は違いますが、私は今記事の中で紹介されている都道府県の1つに住んでいます。)

さて、前置きはこのくらいにして。
そんなはまちゃんさんが、Cocoonのカスタマイズ記事を無料で公開してくださっているのです!

正直内容は有料レベルです。
これが無料で良いなんて感謝しかありません…!
この後の内容もこちらの記事を元にご紹介していくので、ぜひはまちゃんさんの記事を読んでみてくださいね!
Cocoonのカスタマイズ方法
それではカスタマイズ方法をご紹介していきます。
基本的にはまちゃんさんが公開されている記事通りに進めばサイト型のトップページが完成します。
…これだとここでブログが終わっちゃうので。
私なりに少し変えた部分や、つまづいた箇所を中心にご紹介しようと思います!
まずは記事をコピペ
まずは、はまちゃんさんの記事をありがたくコピペさせてもらいます!
固定ページにまるっと貼り付けたらOKです。
細かい調整をしたい人はHTML・CSSを触って調整します。
HTMLやCSSに詳しくない方向けにいくつか例をご説明しますね。
ご参考までにどうぞ♩
カテゴリを増やすには?
元の記事では6種類のカテゴリーに分かれていますが、私は4種類にしました。
逆にもっと欲しい人は下記を参考にしてみてください!
(改行してなくて見にくいかもですが…)
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fa fa-thumbs-up fa-fw my-gray"></i>半隠の話</h3>
<p style="text-align: center;"><strong><span class="red"><img class="alignnone size-medium wp-image-223" src="hogehoge" alt="家" width="300" height="300" /></span></strong></p>
<strong><span class="marker-under">新着記事or人気記事</span></strong>
<p style="text-align: center;"><a class="btn btn-light-blue btn-m" href="https://hoge/">このカテゴリをもっと読む</a></p>
</div>
<div class="column-right">
<h3 style="text-align: center;"><i class="fa fa-thumbs-up fa-fw my-gray"></i>読書の話</h3>
<p style="text-align: center;"><img class="alignnone size-medium wp-image-224" src="hogehoge" alt="本" width="300" height="300" /></p>
<strong><span class="marker-under">新着記事or人気記事</span></strong>
<p style="text-align: center;"><a class="btn btn-light-blue btn-m" href="https://hoge">このカテゴリをもっと読む</a></p>
</div>
</div>簡単にコードの解説です。
今回のサイト型デザインはカテゴリーが左右に分かれています。

左側の「半隠居の話」の部分は<div class=”column-left”>〜14行目の閉じタグ(</div>)までです。
右側「読書の話」<div class=”column-right”>〜26行目までです。
そしてこの2つを囲っているのが1行目の<div class=”column-wrap column-2″>になります。
なので、カテゴリーを1つだけ増やしたい場合は下記のようにすればOKです!
※あくまで例なので、ご自身のコードと見比べて参考にしてくださいね。
下記をまるまるコピペしても上手く表示されません…!
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fa fa-thumbs-up fa-fw my-gray"></i>半隠居の話</h3>
<p style="text-align: center;"><strong><span class="red"><img class="alignnone size-medium wp-image-223" src="https://wakunkyo.com/hoge.png" alt="家" width="300" height="300" /></span></strong></p>
<strong><span class="marker-under">新着記事or人気記事</span></strong>
[new_list count=”hoge” type=”default” cats=”hoge” children=”0″ post_type=”hoge”]
<p style=”text-align: center;”><a class=”btn btn-light-blue btn-m” href=”https://hoge”>このカテゴリをもっと読む</a></p> </div> </div>
ここでポイントなのが追加するカテゴリーが1つだけだったとしても<div class=”column-wrap column-2″>で囲んであげることです。
今回だと<div class=”column-wrap column-2″>の中に<div class=”column-left”>を丸ごと入れています。
<div class=”column-wrap column-2″>を入れてあげないと上手く横並びにならず、デザインが崩れてしまいます。
必ず<div class=”column-wrap column-2″>の中に要素を入れてあげてくださいね。
アイコンや画像を変えてみよう!
アイコンや画像を好きなものに変えるとグッと自分のブログらしさが出ます。
はまちゃんさんの記事の中ではFont AwesomeやFLAT ICON DESIGNが紹介されています。
私もこちらの2つのサイトからデザインを使わせてもらいました。
(Font Awesomeの方はデフォルトのまま変えていませんが…)
Font Awesomeの表示の変え方ははまちゃんさんの記事に載っているので、参考にしてみてくださいね!
他にも色々なサイトを調べて自分好みにカスタマイズしてみると良いかもしれません。
私ももう少しカスタマイズしたいと思っています!
CSSが当たらない時の対処法
なぜかCSSが当たらない部分がありました。
はまちゃんさんの記事でいくと「①固定ページのデザインカスタマイズする」の箇所です。
ちゃんと調べてないのですが、私のPCの問題かもしれません。

わくほこのPC古いもんね。

ぐぬぬ…
でも、年末にM1マックに買い替えたもん!(ドヤア)

(言いたいだけやん…)
もしも同じように「CSSに記述したのに、不要な要素が記述されてる!」という方は下記を参考にしてみてください。
ちょっと難しいかもですが、覚えておくと便利です!
※Google Chromeで開いてください。
まずは右クリックで「検証」をクリック、もしくはCommand+option+i(WindowsはCtrl+Shift+i)を同時に押すとデベロッパーツールが開きます。
どん。

何やら妙なものが出てきましたね。
左に小さな矢印のアイコンがあるので、こちらをクリックします。
そのままカーソルを画面上に持っていくと、カーソルを当てた部分に吹き出しが出てきます。
同時にデベロッパーツールの方も薄く色が入った部分が表示されていますね!

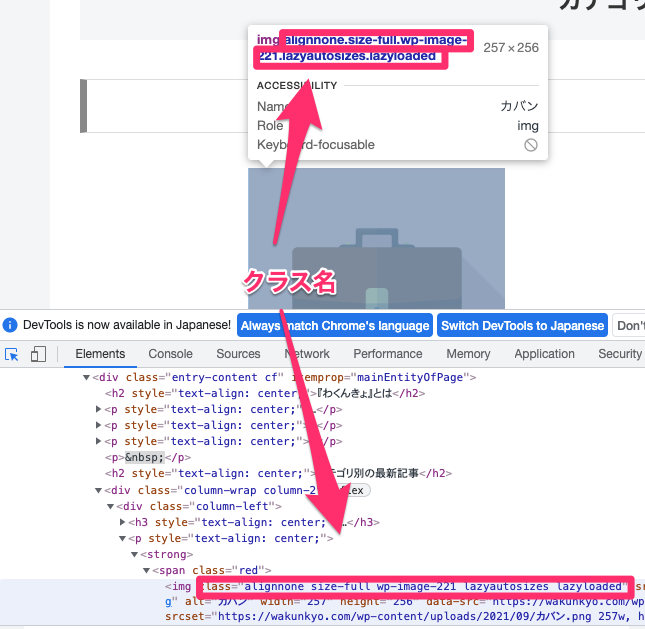
ごちゃごちゃ書かれてますが、色がついたところをよく見ると「class=””」と表示されていると思います。
class=”” の“”の中に書かれているものがクラス名です。
クラス名は名札みたいなもので、今回だとalignnone〜lazyloadedまでの5つがクラス名になります。
どれでも良いので1つ指定して、その後ろにCSSを書けばOKです。
例えば「alignnone」というクラス名を消したい場合。
固定ページ下部の「カスタムCSS」に下記のように書きます。
.alignnone {
display: none;
}これでalignnoneという名前がついた要素は全て消えます。
「1つだけ消したいんだけど…」という方はその要素にid=””と書かれている部分がないか探してみてください!
#navi {
display: none;
}これでnaviというid名がついた要素だけが消えます。
クラスの場合は名前の前にドット(.)、idの場合は名前の前にシャープ(#)がつきます。
id名がない場合は自分でつけちゃいましょう!
例えば、先程の画像は下記のようになっています。
<img class="alignnone size-full wp-image-221 lazyautosizes ls-is-cached lazyloaded" src="https://wakunkyo.com/wp-content/uploads/2021/09/カバン.png" alt="カバン"
(以下略)
>このクラス名の後ろにidを新しく追記すればOKです。
<img class="alignnone size-full wp-image-221 lazyautosizes ls-is-cached lazyloaded" id="test" src="https://wakunkyo.com/wp-content/uploads/2021/09/カバン.png" alt="カバン"
(以下略)
>testという名前のidをつけることができました!
#test {
display: none;
}これでtestというid名のついた要素だけが消えてくれます。
idの注意点は1つの要素にしか使えないことです。
クラス名は同じものを別の要素にもつけることができますが、idは1度だけしか使えません。
今回testというid名をすでに使ってしまっているので、他の場所でtestは使えないということですね。
はい!
何だかHTMLとCSSの紹介記事みたいになってきたのでこの辺にしときます!
HTML、CSSをもっと勉強してみたい人はこちらの本がおすすめです。
入門書としてめちゃくちゃわかりやすいです。
最後に
今回ははまちゃんさんの記事を元にCocoonのカスタマイズ方法をご紹介しました。
本記事をまとめます。
・Cocconでサイト型の記事を作りたいならはまちゃんさんの記事がおすすめ
・細かな調整はHTML・CSSを使ってできる
はまちゃんさんの記事さえあれば、知識がなくてもサイト型のブログが作れます♩
改めてはまちゃんさん、最高の記事をありがとうございます!

